Markdownで書いたものをQiita以外でも使いたい!!
自分のブログを書いている人ならほぼ全文、Qiitaに投稿している人なら、一部分と記載内容を使いたいなと思うことがあると思います。
今回は、Kobitoで書いたMarkdownの文章を、Kobitoのソフト内で、HTML表示する方法を紹介します。
簡単4ステップ!!
ステップ①
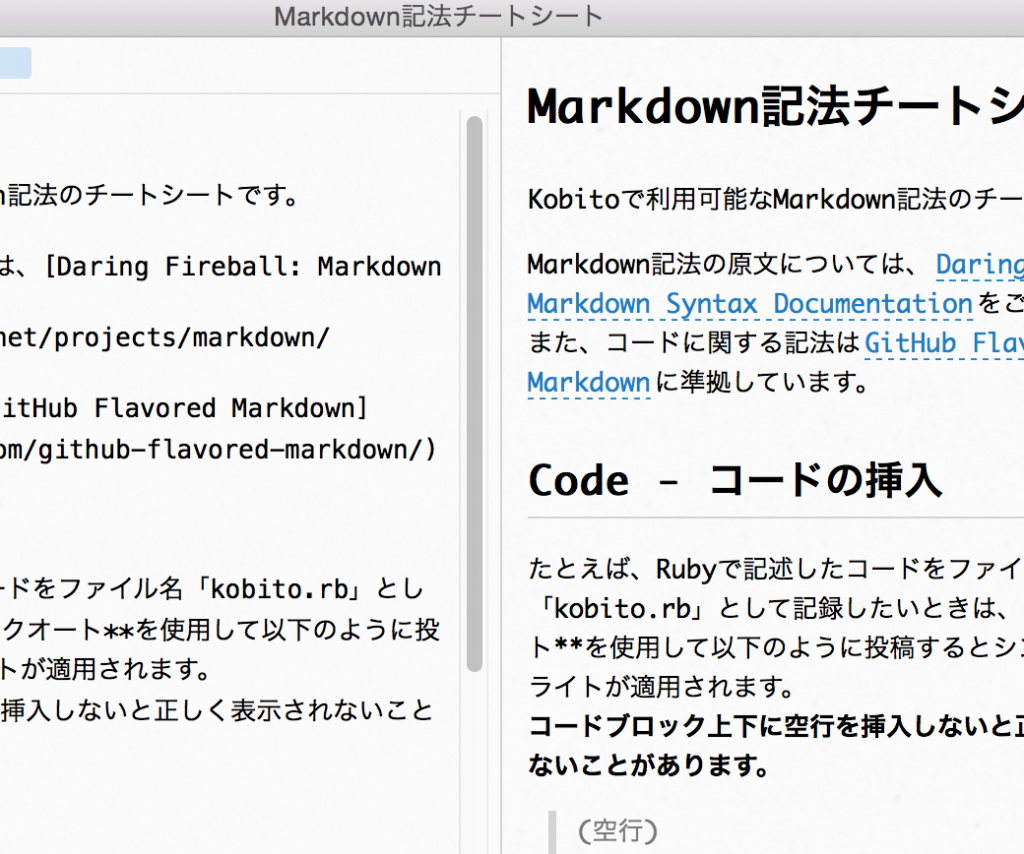
まずは、Kobito内で任意のメモを開きましょう。
ステップ②
次に、Markdownが展開されているプレビュー画面で右クリック!

ステップ③
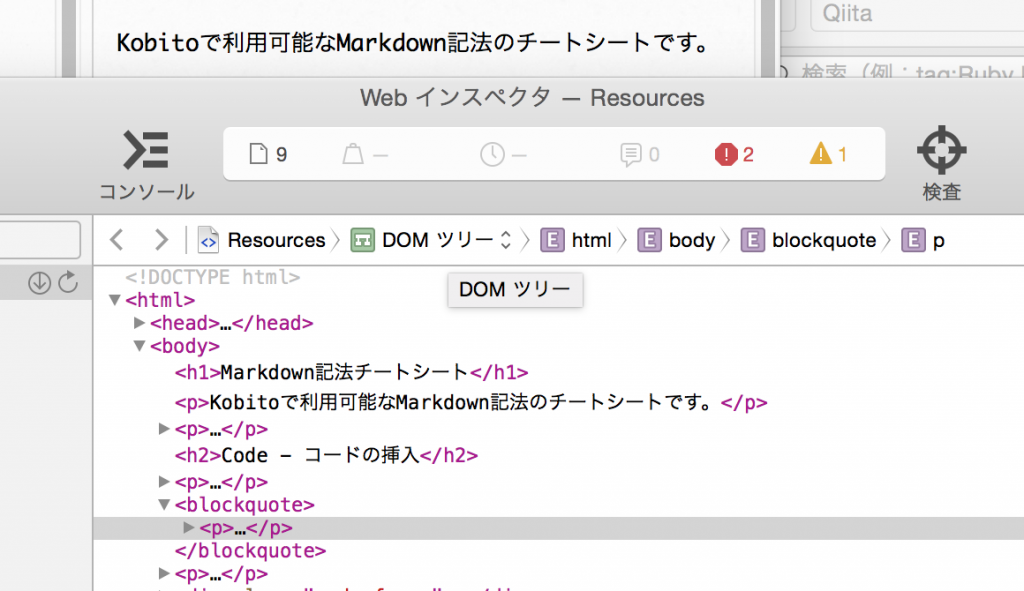
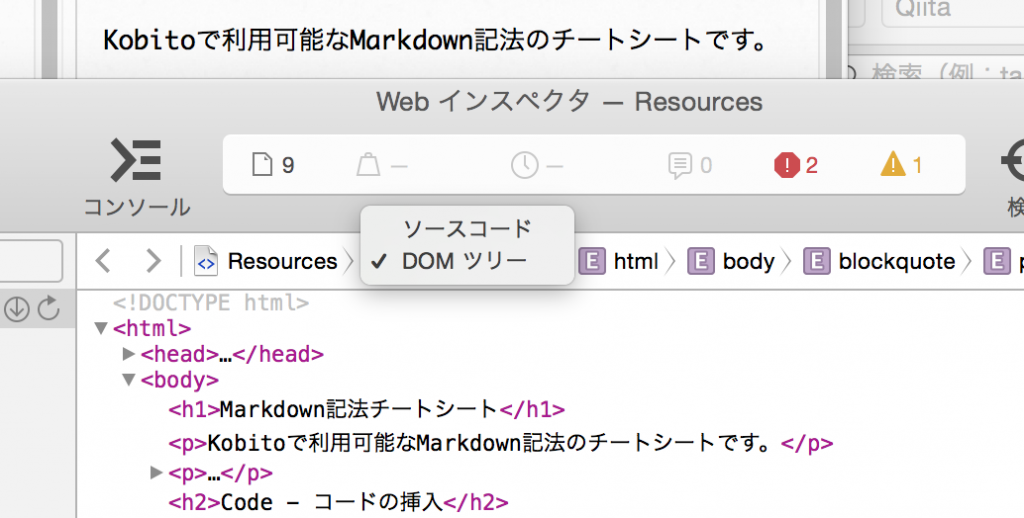
DOMツリーをクリックして、
ステップ④
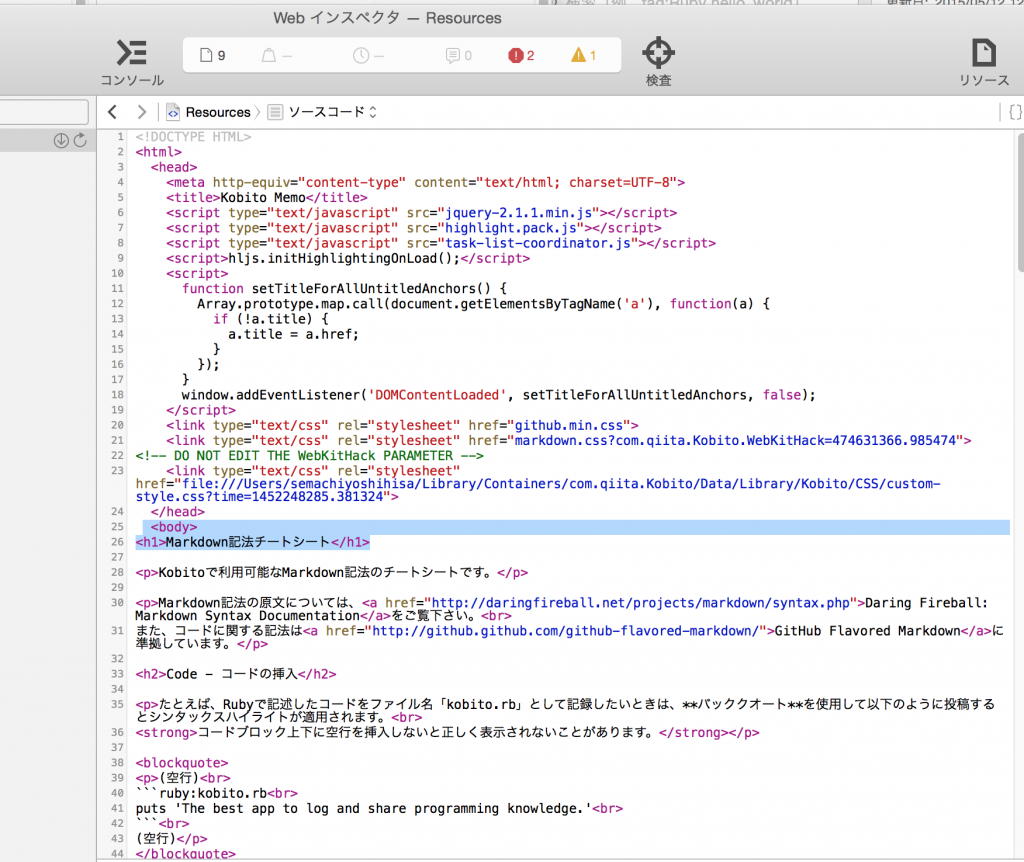
あとはコピペするだけ
上記画像のようにHTMLでソースコードが表示されているので任意の箇所をコピペするだけでOKです。
まとめ
ネット上にはMarkdown変換ツールもありますが、Kobito内でできる機能なので、一度お試しください。